The Do’s and Don’ts of Mobile UX Design
30 Dec 2024 | 5 min read
Smartphones have become such a ubiquitous part of our everyday lives that sometimes we forget just what a fantastic feat of technological engineering they are.
For example, the 2019 iteration of the iPhone was over 100,000 times more powerful than the computer that took Apollo 11 to the moon in 1969!
Today, we use our phones for a wide variety of tasks, including shopping, playing games, banking, managing our daily tasks, and much more.
And our desire for a mobile-enhanced life is reflected in data. For example, the average brit spends almost 4 hours on their smartphone every day. Moreover, one-third of all shopping made in the UK is now through mobile devices.
In a mobile-centric world, compelling user experiences have to be at the forefront of design.
However, many companies are still confused about exactly how to create mobile apps or experiences that resonate with users, solve their problems and exceed their expectations.
With this in mind, let’s dive into the do’s and don’ts of mobile UX design.
The Do’s of Mobile UX Design
Focus on Doing Essential Features Well
Many developers get excited at the prospect of adding more and more features to an app, thinking this is what the user wants.
But, more than anything, users want seamless, friction-free user experiences. If they have to relearn how to use your app or website every time they open it, they’ll quickly become frustrated and maybe even move to your competitors.

Instead, you should focus on perfecting your core features – the ones that have the highest impact on the user experience. In simple words, strive for quality over quantity.
Create Accessible Experiences
At its core, accessibility is about making your mobile app or website usable to as many people as possible. If you don’t design with accessibility in mind, you risk alienating users that would otherwise benefit from your service.
Accessibility can include many factors. For example, you should consider the use of colour; and how colourblind or visually impaired users will see your elements (images, buttons, text). The same is also true for font and text size.
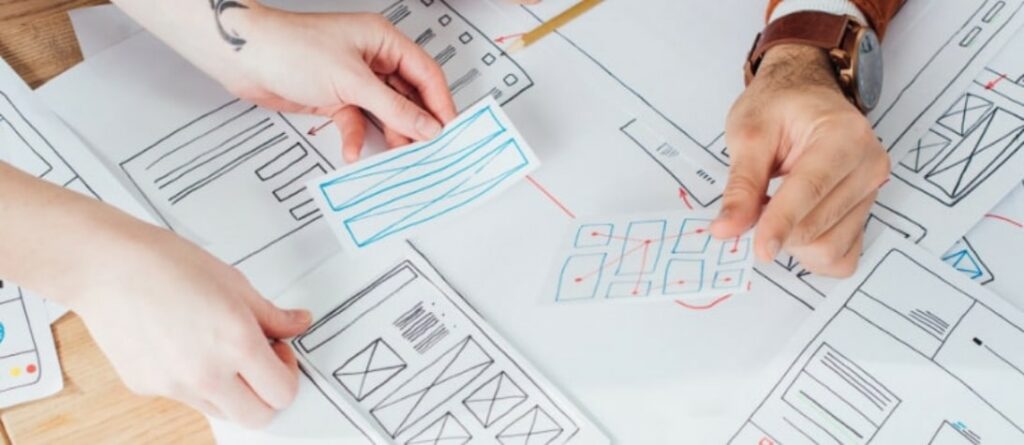
Research before You Begin Designing
Who is your mobile design for?
This is a question you need to answer before beginning your design journey.
To create compelling user experiences, you first need a clear idea of who your user is.
You need to know what your target audience wants and how they are likely to use your app or website.

By not wasting energy on the wrong functionalities, you save considerable time and money and create a better mobile UX design the first time around.
But what should you be researching? The two critical areas are:
- Competitive analysis (paying attention to similar apps) and
- User identification (building user personas to understand how your users will engage with your app).
Design Clear and Self-Evident Navigation
When it comes to how users navigate around your mobile app or site, you should focus on familiar, clear, and intuitive patterns. Users shouldn’t have to wonder where a button will go or be confused about how to get to the part of the mobile app/website they want.
This means you should familiarise yourself with navigation best practices like the hamburger menu design, UI cards, tabs, or gesture-based navigation (swiping).
The Don’ts of Mobile UX Design
Don’t Distract Users With Clutter
If you’re old enough to have used the internet in the late 90s and early 2000s, you’ll remember what a cluttered mess webpages were back then. The same can be true for poorly designed mobile apps and websites.
If you overwhelm users with too many elements, they won’t know where to focus their attention, and your message will be lost in the noise.
Don’t Try to Reinvent the Wheel
In other words, keep it simple. Have you ever wondered why the ‘save’ icon is always a floppy disk even though most internet users haven’t seen one in over 20 years, if ever? Sure, we could develop a more modern way to represent this feature, but why would we? Users know what this icon means, which holds a lot of power. It means users can do what they need to do without becoming frustrated or confused in the process.
Avoid Scrolling Fatigue
There has long been a debate in Mobile UX design over scroll vs click. The truth is, both have their place, and one isn’t inherently better than the other for all scenarios.
For example, scrolling can be great for long-form content or cohesive messaging where you don’t want to break a user’s focus arbitrarily.

However, clicking is preferred for situations where the user is progressing through a task, and it looks more visually pleasing to keep each action on one screen.
For example, if the user is creating an account or answering a survey, it might make more sense to have only one question on the screen at a time, with the user clicking a button to advance to the next stage.
Don’t Copy the Competition
While researching your competition can provide valuable insight into what works and what doesn’t, outright copying the competition is a bad idea.
Compelling mobile experiences are intrinsically connected to the brands they represent.
For example, most people can instantly recognise the Apple website due to its unique style and branding.
If the mobile experiences you offer are too similar to your competitors, then you give consumers no reason to choose you – you won’t create a lasting impression.
Next Steps
In a fiercely competitive digital landscape, compelling mobile UX design is what gives your company or brand the competitive edge.

So, if you want to convert more leads, improve brand recognition, and create mobile experiences that your target audience will enjoy, we can help.
Chetaru is a leading app development and SEO service, provider. We combine expert creative and technical skills and years of experience to develop innovative apps packed full of powerful features. Get in touch today to see what we can do for you!
