Core Web Vitals – and How to Improve Them
16 Mar 2024 | 5 min read
If you’ve been a website owner for a while, you may already be familiar with Core Web Vitals and their purpose.
Or maybe you’re about to learn about them for the first time!
Either way, you could be unaware of just how important Core Web Vitals are to increasing your website’s search engine visibility and delivering a positive experience to every site user.
Here, we’ll break down the various Core Web Vitals, explore their importance and go over some ways that business owners can boost their Google ranking by improving their

What is Core Web Vitals?
Core Web Vitals are a set of metrics that measure the speed, responsiveness and visual stability of a website. And, as the name suggests, they are an incredibly important set of site aspects to get right!
Why Are Core Web Vitals Important?
Google considers Core Web Vitals – along with mobile optimisation, safe browsing, HTTPS security and whether the site breaches intrusive interstitial guidelines – to be ranking signals.
With that being so, improving your own site’s Core Web Vitals is crucial for anyone looking to achieve the highest possible search engine ranking for their business.
However, Core Web Vitals are important even if you don’t take Google into account, as they are designed to ensure that a site:
1. Is user-friendly
2. Prevents any negative user experience
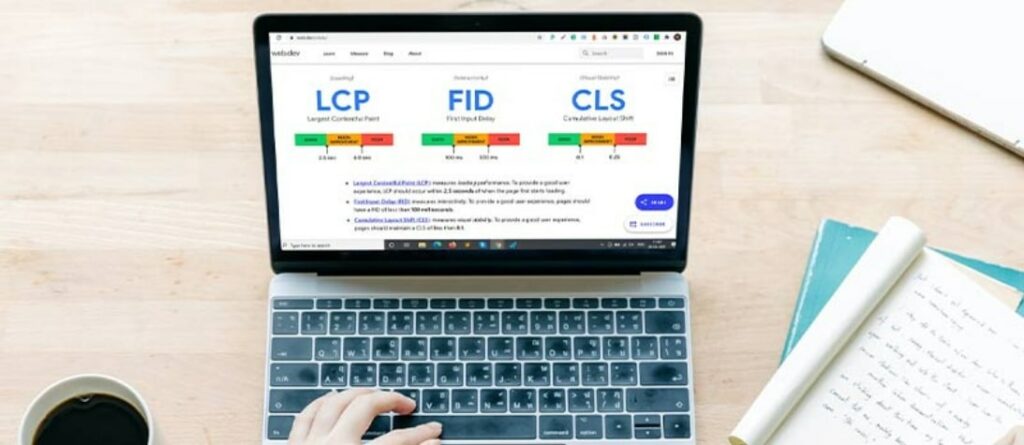
The Three Core Web Vitals
The Core Web Vitals metric can be broken down into three separate categories: LCP, FID and CLS (don’t worry, we’ll spell out and explain these acronyms in a minute).
Knowing the ‘ins-and-outs’ of these categories and what they entail will give website owners a better idea of which aspects of their website they should focus on improving.

All three Core Web Vital categories are rated by Google on a scale ranging from ‘Good’ to ‘Needs Improvement’ to ‘Poor’.
Let’s take a further look at what this means.
LCP
LCP stands for Largest Contentful Paint, and measures a website’s total loading time in seconds.
According to Google, the LCP of a site that loads fully in under 2.5 seconds is rated as ‘Good’, while sites that load in between 2.5 seconds and 4.0 seconds fall into the ‘Needs Improvement’.
Any site which takes over 4.0 seconds to load is rated as ‘Poor’, and therefore needs addressing ASAP!
FID
FID stands for First Input Delay, and measures the site’s level and speed of user interactivity.
It measures the time that it takes for a user to be able to interact with the site content.
This is measured on a scale from 100ms (‘Good’) to 300ms (‘Poor’).
Once again, anything in between 100ms and 300ms ‘Needs Improvement’.
CLS
CLS stands for Cumulative Layout Shift and measures the visual stability of the site.
The level of visual stability is determined by whether:
– a site layout changes or moves unexpectedly
– this is intentional (in the case of local website pop-ups or advertisements)
or
– unintentional (sporadic late-loading content)
Anything below 0.1 is a ‘Good’ CLS score. Anything over 0.25 is ‘Poor’.
Three Tools for Measuring Core Web Vitals
To improve your Core Web Vitals, you must first be able to measure them!
Luckily, there are plenty of developer tools out there – many produced by Google themselves – that can help users to do this.
Here are a few Google tools that we recommend…
PageSpeed Insights
PageSpeed Insights gives website owners a quick, clear and straightforward look at their scores for the three Core Web Vitals. Core Web Vitals are now considered as described above.
All you need to do is enter your website’s URL into the PageSpeed Insights toolbar.

Google will then provide an overview of which ranking the site falls into within each main category of the three Core Web Vitals, as well as the FCP (First Contentful Paint), which looks at the site’s initial load time.
PageSpeed Insights will then make brief – yet incredibly useful suggestions – on small changes that you can make to your site to improve your ranking.
They’ll even let you know how much your Google rankings could change if you put these improvements into place.
Chrome UX (User Experience) Report
This Google report asks site owners to look at their Web Core Vitals’ effect on the overall user experience.
Which – when it comes down to it – is exactly what Core Web Vitals are there to improve!
After all, Google will give your website a much higher ranking if it genuinely corresponds to user searches i.e. Google rewards websites that provide searchers with exactly (or nearly exactly) what they’re looking for e.g. products and services or specific and ultra-relevant answers to specific questions.
The better the user experience, the higher your website will appear in Google rankings for competitive industry keywords and terms.
Core Web Vitals Report
Perhaps Google’s most insightful tool is the Core Web Vitals report, which uses the FID, LCP and CLS metrics alongside field data (real-world usage data) to measure a website’s Core Web Vitals and identify areas for improvement.
The report goes fairly in-depth, allowing site owners to look at the inner workings of each page and how these affect the site’s FID, LCP and CLS overall metrics.
As it’s so detailed, the report could prove difficult to navigate for those with minimal understanding of Core Web Vitals. Fortunately, the tool opens onto an explainer page that will help give you a better understanding of your report.
In Conclusion
If you’re looking to boost your website’s SEO results and reduce visitor bounce rate (the percentage of site users who do not click through to another page on your site after their initial visit), Core Web Vitals are just that – vital.
While online tools can be helpful in identifying areas for change, the best way to put improvement into action and measure the impact on your Core Web Vitals overall is to call in the experts.
At Chetaru, we have the expertise to help you maximise the effectiveness of your Core Web Vitals.
If you want to find out more about how we can help you get your website performing to its full potential, please don’t hesitate to get in touch today at info@chetaru.com.


