Web designers vs Web developers
14 Mar 2024 | 13 min read
Web designers and developers are the dynamic duos behind creating exceptional websites in today’s digital landscape. While the terms may sound interchangeable, understanding the distinct roles and fostering effective collaboration between these professionals is vital to achieving outstanding results. In this blog, we will explore the world of web designers and web developers, uncovering their unique contributions and emphasizing the importance of bridging the gap between them.
In web development, web designers and developers are the masterminds responsible for crafting captivating and functional websites. Web designers bring aesthetics and user experience to the forefront, employing their artistic skills to create visually appealing interfaces. On the other hand, web developers transform those designs into reality through coding and programming, ensuring seamless functionality and interactivity.
Understanding the roles of web designers and web developers is crucial to appreciating their collaborative efforts. Web designers excel in visual elements, user experience, and creativity, while web developers possess technical expertise in coding, programming, and problem-solving. By recognizing their strengths and the value they bring, teams can foster effective collaboration, resulting in exceptional websites that seamlessly blend form and function.

Throughout this blog, we will explore the similarities and differences between web designers and web developers, exploring their respective approaches and skill sets. We will highlight the significance of collaboration and effective communication between these two roles, sharing strategies for fostering better teamwork. Additionally, we will discuss the benefits of bridging the gap between web designers and web developers, promoting a culture of learning and growth. Finally, we will touch upon the future of web design and development, considering emerging trends and technologies that continue to shape the industry.
By the end of this blog, you will gain a comprehensive understanding of the dynamic interplay between web designers and web developers, realizing the immense potential that collaboration holds in creating unique websites.
Defining Web Designers and Web Developers
In the vast landscape of web development, two key players take center stage: web designers and developers. These professionals bring different skills, perspectives, and expertise, collectively shaping our digital experiences daily. To truly appreciate their contributions and foster effective collaboration, it is essential to understand the roles of web designers and web developers.
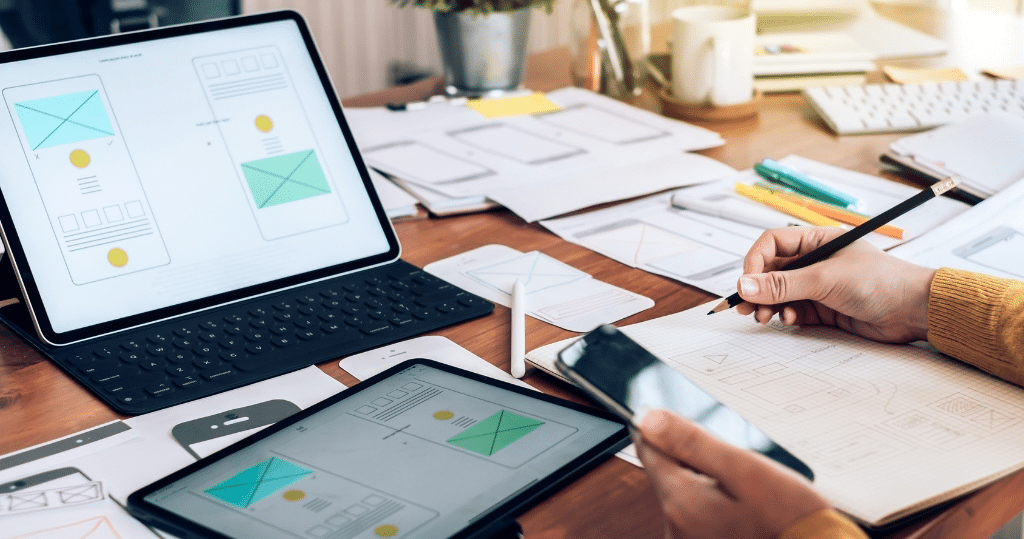
Web designers are creative visionaries who craft visually compelling and user-centric interfaces. Their focus extends beyond mere aesthetics; they strive to create intuitive user experiences that captivate and engage visitors. Armed with skills in graphic design, typography, color theory, and layout principles, web designers employ their artistic prowess to bring websites to life. They carefully consider visual elements such as color schemes, imagery, and typography, ensuring that each component harmonizes to convey the desired message and evoke the intended emotions.
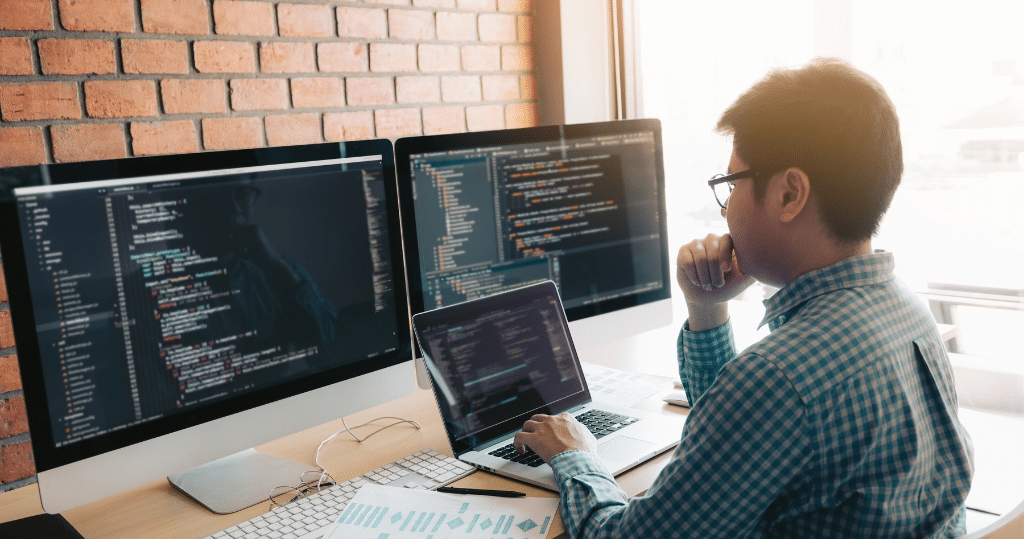
Web developers, on the other hand, are the technical maestros who transform designs into functional realities. They are the architects of the digital world, building the foundations upon which websites stand. With coding, programming, and problem-solving expertise, web developers bring interactivity, functionality, and responsiveness to websites. Proficient in languages like HTML, CSS, JavaScript, and backend frameworks, they breathe life into the designs created by web designers. They meticulously write lines of code, ensuring that every feature, from interactive forms to dynamic content, operates seamlessly and delivers the desired user experience.
The Role of a Web Designer:
Web designers are visionary artists who bring creativity and aesthetics to the forefront of website development. They deeply understand user experience and strive to create visually appealing interfaces that engage and delight visitors. A web designer’s role involves the following:
Focus on aesthetics, user experience, and visual elements:
Web designers excel in crafting visually stunning websites that leave a lasting impression on users. They pay meticulous attention to layout, color schemes, imagery, and typography, ensuring the visual elements harmoniously convey the desired message and evoke the intended emotions.
Skills in graphic design, typography, color theory, etc.:
A web designer’s toolkit comprises a wide range of skills and knowledge. They are proficient in graphic design software, leveraging their expertise to create captivating visuals and illustrations. They understand the principles of typography, selecting fonts that enhance readability and contribute to the overall design. Additionally, they have a solid grasp of color theory, utilizing appropriate color palettes to evoke specific moods and create visual hierarchy.

The Role of a Web Developer:
Web developers are technical wizards who bring web designs to life through coding and programming. Their focus lies in ensuring functionality, interactivity, and optimal performance. A web developer’s role involves the following:
Emphasis on coding, programming, and functionality:
Web developers possess a deep understanding of coding languages and frameworks. They utilize their expertise in HTML, CSS, JavaScript, and other programming languages to transform design mockups into fully functional websites. They ensure that every element, from navigation menus to contact forms, works seamlessly and provides the intended functionality.
Skills in HTML, CSS, JavaScript, backend languages, etc.:
Web developers are well-versed in HTML, the markup language that forms the backbone of web pages. They utilize CSS to style and position elements, creating visually appealing layouts. JavaScript is their go-to language for adding interactivity and dynamic features to websites. In addition, they may have proficiency in backend languages such as Python, PHP, or Ruby, which enable them to handle data storage, server-side logic, and database integration.
By combining their technical expertise with a deep understanding of user behavior, web designers and developers collaborate to create websites that blend captivating aesthetics with robust functionality. Their complementary skills and collaborative efforts form the cornerstone of successful web development projects.

Similarities and Differences
Web designers and web developers are two vital pillars, each bringing unique expertise and perspectives. While their roles may seem distinct, there exists a captivating interplay of similarities and differences between these professionals. Understanding their common ground and the contrasting aspects of their approaches and skill sets is essential to fostering effective collaboration and achieving outstanding outcomes. This section will explore the fascinating similarities and differences between web designers and web developers, shedding light on the harmonious synergy that arises when these two roles converge.
Highlighting the Common Ground between Web Designers and Web Developers
When it comes to creating and improving websites, web designers and web developers share common ground in their pursuit of excellence. By exploring this shared territory, we can appreciate the synergistic collaboration between these two roles, ultimately leading to exceptional end products. Here are some critical points of convergence:
Both contribute to website creation and improvement
Web designers and web developers play integral roles in the web development process. Designers bring their artistic vision and expertise in crafting visually appealing interfaces, while developers leverage their technical prowess to transform those designs into functional websites. They combine their skills and knowledge to create websites that resonate with users and fulfill the project’s objectives.
Collaborative efforts for a successful end product
Effective collaboration between web designers and developers is crucial for achieving a successful end product. They work hand in hand, exchanging ideas, feedback, and insights to align their visions and ensure the website’s success. Through open communication, mutual understanding, and respect for each other’s expertise, they navigate challenges, make informed decisions, and ultimately create a website that exceeds expectations.
Exploring the Differences in Their Approaches and Skill Sets
While web designers and developers converge in their pursuit of unique websites, their approaches and skill sets differ significantly. These differences bring unique perspectives to the table, enriching the collaborative process. Let’s delve into the contrasting aspects:
Designers’ focus on visual elements vs. developers’ emphasis on code
Web designers greatly emphasize visual elements, user experience, and aesthetics. They employ their creativity and expertise in graphic design, typography, color theory, and layout principles to create visually beautiful interfaces. In contrast, web developers prioritize the technical aspects of website development, focusing on coding, programming, and ensuring functionality. Their expertise lies in languages like HTML, CSS, JavaScript, and backend frameworks.
Designers’ creativity vs. developers’ technical problem-solving
Web designers harness their creativity and imagination to conceptualize and visualize a website’s overall look and feel. They meticulously craft the user interface, considering user behavior, usability, and engagement. On the other hand, web developers channel their problem-solving skills to translate those designs into functional websites. They tackle technical challenges, optimize performance, and ensure the website functions seamlessly across different platforms and devices.
By recognizing and appreciating the differences between web designers and web developers, teams can foster a collaborative environment that capitalizes on each role’s strengths. When designers and developers embrace their unique perspectives and work synergistically, the result is a harmonious fusion of creativity, aesthetics, and technical excellence.
Collaboration and Communication
Collaboration and communication between web designers and web developers are paramount to the success of any project. The dynamic interplay between these roles, each with unique expertise, forms the foundation of exceptional website creation. Effective collaboration ensures that the designers’ vision harmoniously merges with the technical execution of the developers, resulting in remarkable digital experiences. This blog post will explore the significance of effective collaboration and communication, address the challenges that may arise from miscommunication, and provide strategies to foster better teamwork between designers and developers.

Stressing the Importance of Effective Collaboration between Designers and Developers
Effective collaboration is the linchpin that holds together the web development process. By highlighting the importance of collaboration, we can establish a shared understanding of its significance and lay the groundwork for successful project outcomes. The critical reasons for emphasizing collaboration are:
Maximizing the combined expertise: Web designers bring their creative vision and user-centric approach, while web developers contribute their technical skills and problem-solving abilities. By collaborating effectively, these professionals can leverage their strengths and create a synergistic fusion that enhances the final product.
Streamlining the development process: Collaboration between designers and developers ensures a seamless workflow where design concepts seamlessly transition into functional websites. By working hand in hand, they can align their goals, exchange ideas, and make informed decisions that lead to efficient development cycles.
Discussing Challenges Arising from Miscommunication or Lack of Understanding
Despite the importance of collaboration, challenges can arise when miscommunication or a lack of understanding prevails. Identifying and addressing these challenges is essential for fostering effective teamwork. Common challenges include:
Divergent interpretations: Misalignment between designers and developers may lead to different interpretations of project requirements, resulting in inconsistencies or deviations from the intended vision.
Technical constraints: Designers may only sometimes understand the technical limitations and possibilities, leading to impractical or difficult-to-implement design concepts.
Providing Strategies for Fostering Better Collaboration and Communication
To overcome challenges and ensure smooth collaboration, implementing strategies for effective communication is vital. The following approaches can foster better collaboration between designers and developers:
Regular meetings and discussions: Establish a regular cadence of meetings to facilitate open communication channels. These meetings allow designers and developers to share progress, exchange ideas, and promptly address concerns or challenges.
Sharing design mockups and code prototypes: Designers can provide developers with detailed design mockups and prototypes, enabling a clear visualization of the intended user interface. Conversely, developers can share code prototypes to showcase technical possibilities and constraints, fostering mutual understanding.
Encouraging feedback and constructive criticism: Cultivate an environment where designers and developers feel comfortable providing feedback and constructive criticism. This allows for continuous improvement and refinement of design and development processes, leading to higher-quality outcomes.
Bridging the Gap: Enhancing Collaboration
In web development, bridging the gap between web designers and developers is the key to unlocking the full potential of a project. These two roles, with their distinct skill sets and perspectives, form the backbone of successful website creation. By fostering a culture of collaboration and promoting cross-training, teams can harness the combined expertise of designers and developers, resulting in exceptional digital experiences. Now, we will explore the benefits of bridging the gap between designers and developers, discuss the value of cross-training, and delve into strategies for fostering a collaborative team environment.

Highlighting the Benefits of Bridging the Gap between Designers and Developers
Bridging the gap between designers and developers brings many benefits to web development. By recognizing and leveraging the strengths of each role, teams can achieve remarkable outcomes. Some key benefits include:
Holistic and user-centric approach: When designers and developers collaborate closely, they ensure that the user’s needs and expectations are at the forefront of the project. Designers provide insights into user experience and aesthetics, while developers contribute their technical expertise to create functional and optimized solutions.
Efficient and streamlined workflows: Bridging the gap between designers and developers eliminates unnecessary delays and rework. By fostering collaboration, teams can align their goals, share insights, and iterate efficiently, resulting in faster project completion and improved productivity.
Discussing the Value of Cross-Training and Learning from Each Other
Cross-training and learning from one another’s expertise are pivotal in bridging the gap between designers and developers. By expanding their knowledge and understanding of each other’s disciplines, both parties can enhance their skills and contribute more effectively to the project. Some benefits of cross-training include:
Improved communication and mutual understanding: Learning about each other’s roles and processes allows designers and developers to communicate more effectively. It facilitates a common language, minimizing misinterpretations and promoting more transparent and efficient collaboration.
Enhanced problem-solving capabilities: Cross-training empowers designers and developers to approach challenges from multiple perspectives. By understanding the technical aspects, designers can create feasible and optimized designs for development. Similarly, developers can gain insights into design principles, enabling them to provide valuable input during the development process.
Exploring Ways to Foster a Culture of Collaboration within the Team
Creating a collaborative team environment is essential for bridging the gap between designers and developers. The following strategies can foster a culture of collaboration within the team:
Organizing joint workshops or training sessions: Arrange seminars or sessions where designers and developers can learn about each other’s processes, tools, and methodologies. This cross-pollination of knowledge promotes a shared understanding and appreciation for each other’s work.
Encouraging team-building activities: Foster a sense of camaraderie by organizing team-building activities. These activities range from informal outings to collaborative project exercises, strengthening bonds and facilitating open communication.
Promoting open dialogue and knowledge sharing: Encourage team members to talk and share their expertise openly. Establish platforms or channels for knowledge sharing where designers and developers can exchange insights, seek feedback, and collaborate on problem-solving.
The Future of Web Design and Development
The web design and development industry constantly evolves, driven by emerging trends and technological advancements. As we look ahead, it becomes increasingly crucial for web designers and developers to stay attuned to these changes and adapt their approaches accordingly. Now, we will explore the future of web design and development, touching upon the industry’s emerging trends and technologies. We will delve into the impact of artificial intelligence (AI), responsive design, and user experience (UX) while emphasizing the need for continued collaboration and adaptation in this dynamic landscape.
Touching upon Emerging Trends and Technologies Shaping the Industry:
The future of web design and development is marked by exciting advancements reshaping how we create and experience websites. Some of the key trends and technologies that are driving this transformation include:
AI-powered web experiences: Artificial intelligence is revolutionizing the web development landscape, offering new opportunities for personalized and dynamic user experiences. AI algorithms can analyze user behavior, adapt content, and deliver customized recommendations, enhancing engagement and conversion rates.
Responsive design and mobile-first approach: With the proliferation of mobile devices, responsive design has become necessary. Websites must be optimized for various screen sizes and devices, ensuring a seamless user experience across platforms. The mobile-first approach emphasizes designing for mobile devices first, prioritizing simplicity, speed, and user-friendly interfaces.
Discussing the Impact of AI, Responsive Design, and User Experience:
The advent of AI, the dominance of responsive design, and the focus on user experience reshape the web design and development landscape. These factors have a profound impact on the way websites are built, experienced, and perceived:
AI-driven personalization: AI-powered technologies enable websites to tailor content, product recommendations, and user interfaces based on individual preferences and behavior. This level of personalization enhances user engagement, fosters brand loyalty, and drives conversions.
Responsive design for optimal user experience: Responsive design ensures that websites adapt seamlessly to different screen sizes and devices, providing a consistent and user-friendly experience. With more users accessing the web on mobile devices, responsive design has become paramount for success in the digital landscape.
Highlighting the Need for Continued Collaboration and Adaptation:
Collaboration and adaptation remain fundamental as the web design and development industry evolves. The following points emphasize the importance of these aspects:
Collaboration between designers and developers: As technologies and design principles evolve, collaboration between designers and developers becomes increasingly crucial. By fostering a collaborative mindset, sharing insights, and maintaining open lines of communication, teams can harness the collective creativity and technical expertise needed to stay ahead of the curve.
Adaptation to changing user expectations: User expectations continually evolve, and web designers and developers must adapt to meet these changing needs. Staying up-to-date with emerging trends, technologies, and design practices enables professionals to create websites that resonate with users and deliver exceptional experiences.
Conclusion
This blog has explored the dynamic relationship between web designers and developers, highlighting the importance of collaboration and each role’s distinct contributions. Let’s recap the key points discussed throughout this journey.
We began by defining the roles of web designers and web developers, understanding their focus on aesthetics, user experience, and visual elements versus coding, programming, and functionality, respectively. We then delved into the similarities and differences between these roles, emphasizing their shared goal of creating exceptional websites while acknowledging their divergent approaches and skill sets.
The blog also underscored the significance of effective collaboration and communication between web designers and web developers. We explored the challenges that can arise from miscommunication or a lack of understanding, and we provided strategies to foster better collaboration, including regular meetings, sharing design mockups and code prototypes, and promoting feedback and constructive criticism.
Moreover, we discussed the benefits of bridging the gap between designers and developers, recognizing the value of cross-training and learning from each other’s expertise. By embracing this collaborative mindset, teams can unlock the full potential of their combined skills and create holistic, user-centric solutions.
Looking ahead to the future of web design and development, we touched upon emerging trends and technologies such as AI, responsive design, and user experience. We emphasized the need for continued collaboration and adaptation to stay ahead in this evolving landscape.


